آموزش ساخت صفحه اصلی با المان های مهم ویژوال کامپوزر
به گزارش سایت اعوجاج بسیاری از افراد به محض دیدن صفحه اصلی شما تصمیم میگیرند که در سایتتان بمانند یا خیر. آمار نشان میدهد که درصد قابل توجهی از افراد به محض ورود به سایت اگر جذب سایت شما نشوند، آن را ترک میکنند. طراحی یک صفحه اصلی جذاب اهمیت زیادی برای یک سایت دارد.
برای طراحی صفحات حرفهای باید از افزونههای صفحهساز وردپرسی استفاده کنید. یکی از این افزونهها، ویژوال کامپوزر است که با الگوها و المانهای آمادهای که دارد کمک میکند انواع صفحه، لندینگ پیج را برای سایت خود از صفر تا 100 طراحی کنید. این افزونه با اکثر قالب سایت سازگار است و شما میتوانید با نصب صفحات پیش فرض پوسته را به راحتی و به شکل حرفه ای تغییر دهید.
برای طراحی صفحه اصلی با ویژوال کامپوزر باید المانهایی مانند هدر، بلوکهای متنی، منو، معرفی خدمات و غیره را به صفحه اضافه کنید که ما همه اینها را در این مقاله به شما آموزش میدهیم.
چرا طراحی صفحه اصلی سایت مهم است؟
کاربر به محض زدن آدرس دامنه شما وارد صفحه اصلی میشود و هوم پیج اولین صفحهای است که مشاهده میکند. طراحی صفحه اصلی هر نوع سایت مثل شرکتی یا فروشگاهی متفاوت است ولی معمولا هر سایت در صفحه اصلی خود المانهایی مانند منوها، اسلایدر و آخرین محصولات و نوشتهها به علاوه هدر را به نمایش میگذارد.
همه قالبهای وردپرسی که به صورت پیش فرض صفحه اصلی دارند اما با صفحه سازهایی مثل Visual Composer میتوانید صفحه دلخواه خود را طراحی کنید.
آموزش ساخت برگه اصلی با افزونه ویژوال کامپوزر
بعد از نصب افزونه ویژال کامپوزر، وارد بخش برگه ها در پیشخوان شده و افزودن برگه را بزنید. صفحه جدیدی با نام home Page یا خانه ایجاد کنید و آن را به صورت پیش نویس ذخیره کنید.
نحوه ساخت صفحه اصلی با Visual Composer با المان های مهم آن
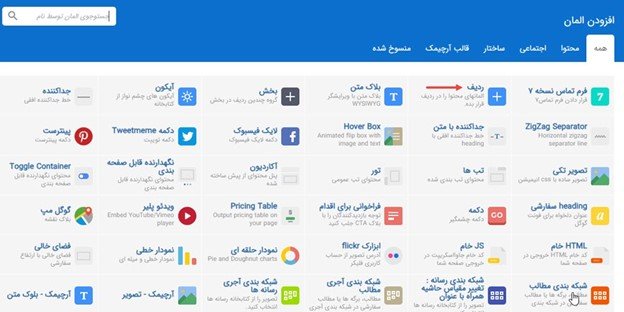
در این بخش همه المانهایی که در طراحی یک صفحه اصلی نیاز است را آوردهایم و توضیح میدهیم چطور باید از آنها برای طراحی صفحه اصلی با ویژوال کامپوزر استفاده کنید.
-
افزودن المان ردیف
معمولا هدر بخشی است که باید متفاوت از صفحه سفید سایت باشد و المانهایی مانند منوها، بلوکهای متنی، دکمهها درون آن قرار دارند.
ابتدا روی ویرایش صفحه کلیک کرده و دکمه ویرایشگر پیشرفته را بزنید تا ویژوال کامپوزر برای شما باز شود. با گزینه افزودن المان، مانند تصویر، یک ردیف به ویژوال کامپوزر اضافه کنید.
نکته: برای اینکه یک المان در صفحه بگذارید ابتدا باید یک ردیف ایجاد کنید و هر تعداد ستون که نیاز است را تعریف کنید.
-
افزودن المان تصویر
برای قرار دادن تصویر باید از المان تصویر استفاده کنید که اندازه های تصویر نیز قابل تغییر است.
-
افزودن المان بلوک متنی
اگر بخواهید در ستون دومی که ایجاد کردهاید تصویر بگذارید باید المان تصویر را به ستون با علامت + اضافه کنید.
-
افزودن المان دکمه
دکمه یکی از المانهای مهم در طراحی صفحه اصلی با ویژوال کامپوزر است بعد از قرار دادن آن تنظیمات استایل، فاصله، رنگ و شکل دکمه را تعیین کنید.
-
افزودن المان منو
ابتدا از بخش فهرست، یک منوی جدید با نام دلخواه ایجاد کنید. در بخش ویرایش صفحه اصلی یک ردیف اضافه کرده و سپس المان منو را اضافه کنید. بعد از آن از بخش تنظیمات منو، منبع فهرست را همان main menu انتخاب کنید تا منویی که ایجاد کردید.
-
افزودن المان جدا کننده
از المان جدا کننده میتوانید برای جدا کردن بخشهای مختلف مثلا هدر از بخش بعدی، استفاده کنید.
-
افزودن المان آیکن
برای معرفی خدمات شرکت از آیکن باکس یا آیکن و بلوک متنی استفاده کنید. به این منظور یک ردیف ایجاد کرده و 4 ستون به آن اضافه کنید. به هر ستون یک آیکن اضافه کرده و تصویر آیکن را نیز از بخش تنظیمات قرار دهید. سپس تظیمات آیکن، استایل و رنگ را به آن بدهید. به همان ستون یک بلاک متن اضافه کنید و متن دلخواه را اضافه کنید.
تنظیمات المانهای ویژوال کامپوزر
در بخش تنظیمات هر المانی که اضافه کردید میتوانید شکل چیدمان، اندازه، استایل، گذاشت border ، سایه اطراف، اندازه فونت، استایل فونتها، فاصلههای المان را به طور حرفهای تنظیم کرده و تغییر دهید. با کلیک روی علامت مداد هر المان را ویرایش کنید.
در طراحی صفحه اصلی با ویژوال کامپوزر (Visual Composer) شما میتوانید به ستونهای ایجاد شده رنگ و بک گراند بدهید و این تنظیمات را برای همه ستونها اعمال کنید.
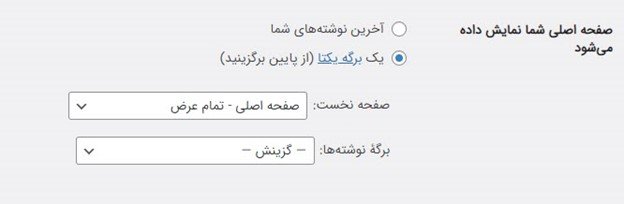
تنظیم صفحه ایجاد شده با ویژوال کامپوزر به عنوان صفحه اصلی
از بخش تنظیمات > خواندن مانند تصویر، صفحه نخست را صفحه ایجاد شده قرار دهید.
این صفحه ساز گرافیکی با اکثر قالبهای وردپرسی مانند قالب The7 سازگار است. به همین دلیل شما کاربران گرامی با افزونه ویژوال کامپوزر فارسی میتوانید همه صفحات را تغییر داده و یک قالب کاملا سفارشی بسازید. Visual composer فارسی تنها پلاگینی است که با دو ویرایشگر فرانتاند و بکاند ارایه شده است و با ویرایشگر فرانتاند میتوانید نتیجه ویرایش صفحات را به صورت زنده ببینید.
همه المانهای ویژوال کامپوزر که برای طراحی صفحه اصلی که معرفی شدند در طراحی یک صفحه حرفهای به شما کمک میکنند. ویژوال کامپوزر با قالب ها و الگوهای آماده برای طرایح انواع لندینگ پیج و صفحات داخلی سایت وردپرسی به کار میرود. این افزونه را میتوانید از لینک زیر از سایت معتبر راست چین تهیه کنید.
https://www.rtl-theme.com/visual-composer-wordpress-plugin/
شماره تماس: ۰۳۸۳۱۱۲۴
ایمیل: [email protected]
آدرس: شهرکرد، کاشانی، خیابان کوثر، شرکت فناوری اطلاعات راست چین